SameSite Cookie Aynı SameSite Cookie Değil!
Google Chrome, 10 yıllık mazisini güvenli tarayıcı anlayışına öncülük edecek yeni uygulamalarla geliyor. Websitelerimizdeki çerez (cookie) davranışlarını etkileyen SameSite attribute de yenilikler duyurdu.

Google Chrome tarayıcı onuncu yılını dolduruyor. İlk duyurulduğu günden bu yana üreticisinin tabiri ile hız ve kullanıcı güvenliğini merkeze koyan ürün, 10. yılında da aynı vizyonunu sürdürmeye kararlı.
Bunlardan biri SameSite cookie konusunda yapılan değişiklik, diğeri de fingerprinting mekanizmasını önlemeye dair geliştirilen birkaç yöntem.
Bu yazımıda SameSite cookie üzerinde duracağız.
Cookie konusunda bilgilerini tazelemek ve HTTP işleyişi açısından taşıdığı öneme dair ayrıntılı bir kaynağa ulaşmak isteyen okurlarımıza Netsparker Türkiye Blogu'nda yayınlanan HTTP İşleyişi ve Güvenliği Açısından Cookie ve Session Yönetimi başlıklı yazımızı tavsiye ediyoruz.
Chrome 51 ve Opera 39 browserlarına eklenen SameSite Cookie özelliği ile, site sahipleri, istemciye yolladıkları Cookie'leri SameSite parametresi ile kontrol edip, üçüncü taraflardan kaynaklanan isteklere eklenip eklenmeyeceği konusunda tarayıcı davranışını kontrol edebiliyorlar.
Oldukça kullanışlı olan bu özellik sayesinde, tüm Cookie'lerin gönderimini iptal etmek yerine, arzu ettiğiniz Cookie için SameSite özelliğini set edebilirsiniz.
SameSite Cookie set edilmesi gayet basit. HTTP spesifikasyonunda yer alan Cookie talimatına ek olarak SameSite=None, SameSite=Lax veya SameSite=Strict attributelarını eklemeniz yeterli.
Set-Cookie: CookieName=CookieValue; SameSite=Lax;
Set-Cookie: CookieName=CookieValue; SameSite=Strict;Strict, Lax ve None
None: SameSite özelliğini kullanmak istemediğinizi, sitenize ait olan ve SameSite=None attribute ile set edilmiş Cookie'nizin tüm üçüncü taraf isteklere eklenebileceğini hususen belirtmiş oluyorsunuz. Aşağıda bununla ilgili önemli bir ayrıntı daha paylaşacağız. Şimdilik küçük bir ipucu verelim, SameSite=None ile birlikte, secure attribute'ü de set etmek zorundasınız.
Strict: Adından da anlaşılacağı üzere, SameSite kuralının en katı biçimde uygulandığı opsiyondur. SameSite parametresi Strict olarak set edildiğinde üçüncü taraflardan kaynaklanan hiçbir isteğe SameSite olarak set edilen Cookie gönderilmeyecektir.
Lax: SameSite attribute'ü Strict olarak set edilen bir Cookie, HTTP navigasyonumuzu olumsuz yönde etkileyebilecektir. Örneğin bir sayfadan, bir Facebook profil sayfasına link verildiğinde bu linki tıklayarak navigasyona devam ettiğimizde, eğer Facebook.com oturum Cookie'lerini SameSite=Strict olarak set ettiyse, Facebook.com sayfası tekrar oturum açmamızı isteyecektir.
Çünkü üçüncü taraf bir siteden Facebook.com'a yönelen bu isteğe Strict olarak işaretlenen Cookie eklenmeyecektir.
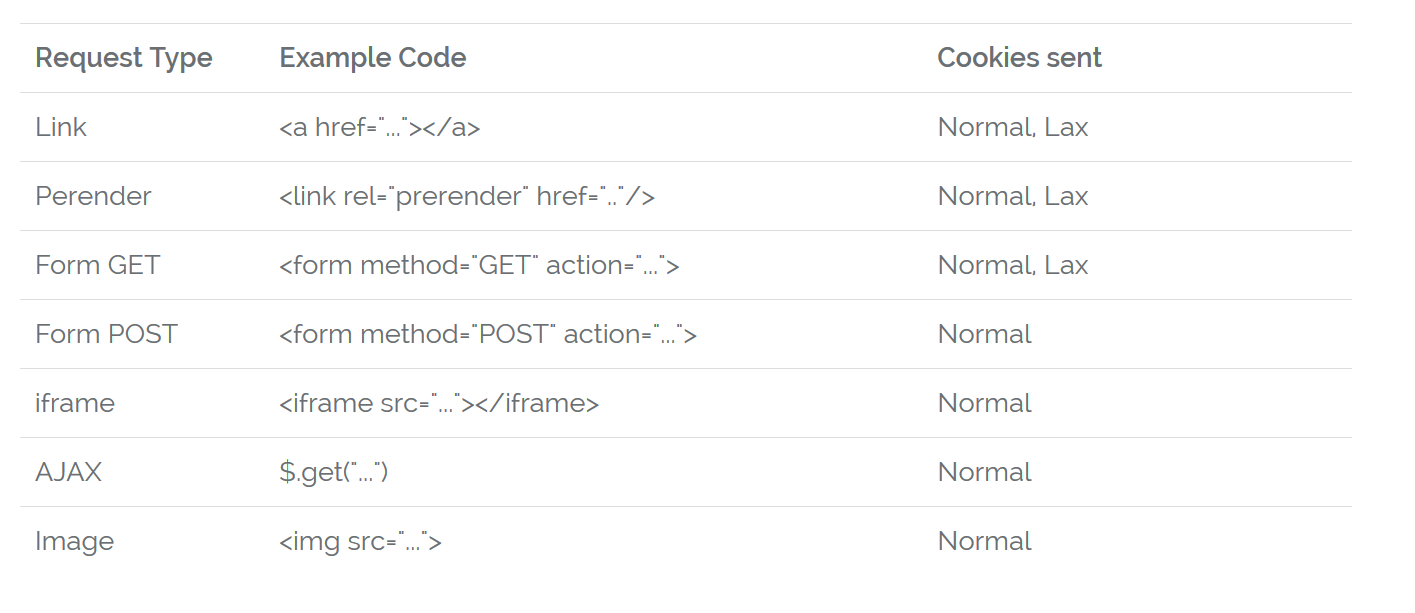
İşte navigasyonumuzu etkileyen bu gibi durumların önünü alabilmek için Lax parametresi kullanılabilir. SameSite=Lax parametresi ile üçüncü taraf bir siteden kaynaklanan GET isteklerine Lax olarak set edilmiş Cookie eklenecektir.
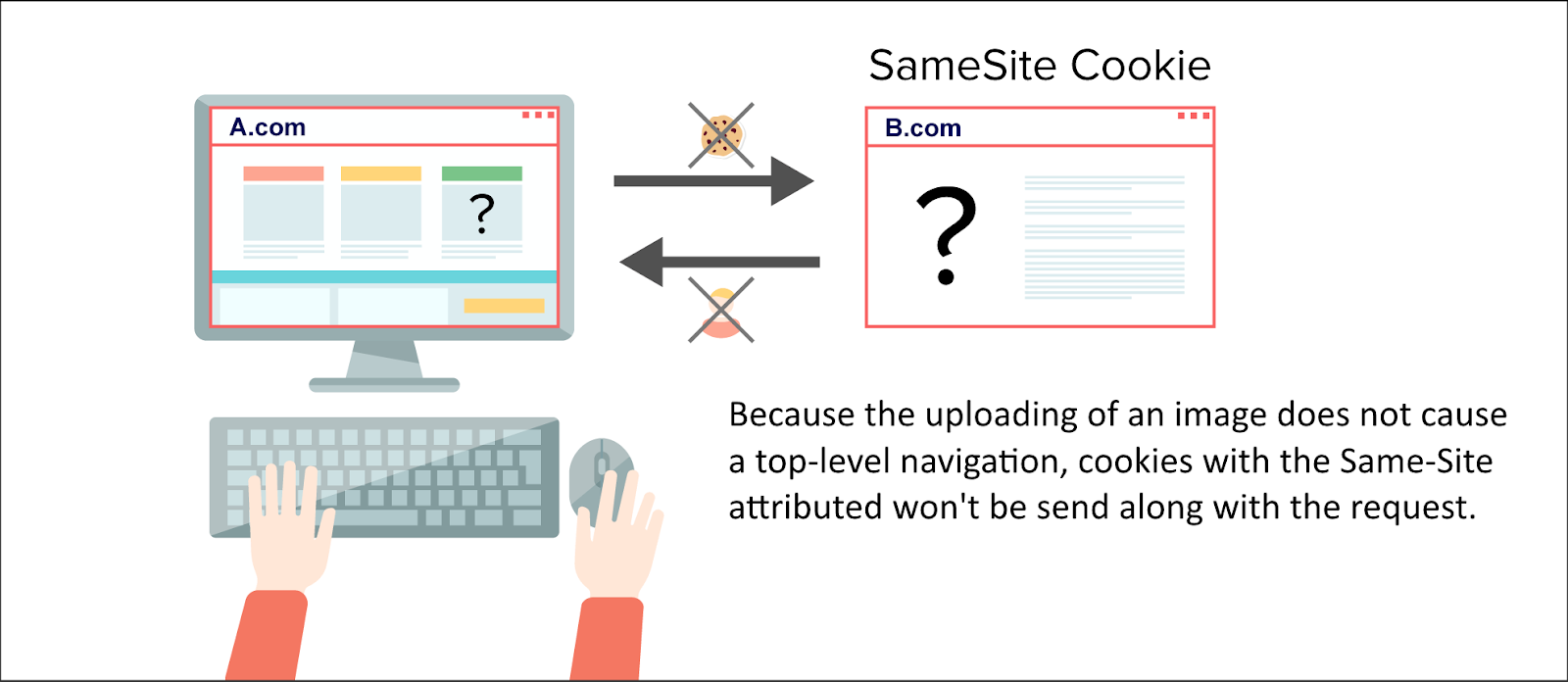
Tabii Cookie eklenmesi arzu edilen isteğin TOP LEVEL bir navigasyona neden oluyorsa, yani yapılan istek adres çubuğunda bir değişikliğe sebep oluyorsa... Ancak bu koşulda Lax olarak işaretlenmiş bir Cookie, üçüncü taraf bir siteden kaynaklanan isteğe eklenecektir.
Biraz daha açalım:
Bildiğiniz üzere bir kaynağı iframe, img, script tagları ile de yükleyebilirsiniz. Bu istekler browser tarafından GET fiili ile işlenecektir ama TOP LEVEL bir navigasyona, yani basit anlamıyla browser adres çubuğundaki adres alanında bir değişikliğe neden olmadıkları için bu isteklerle beraber Lax olarak set edilmiş Cookie'ler gönderilmeyecektir.
Özetleyecek olursak:


SameSite Cookie Attribute'ünde Ne Gibi Değişiklikler Öngörülüyor?
CSRF gibi zafiyetlerin önünü almak noktasında bugüne dek tüm yük geliştiricilerin üzerindeydi. Sitelerinde CSRF'e karşı alınması gerekli tedbirleri almaları geliştiricilerden beklenirdi. Biz ölümlüler usul usul web uygulamalarında bu konudaki tedbirlerin alınmasını bekler, takdiri Allah'a bırakırdık. Fakat Chrome'un Haziran ayı içerisinde yayınlanacak Chrome 76 sürümünde, istemci taraflı tercihlerin de bu konuda belirleyici olması sağlanıyor.
Peki Ama Nasıl?

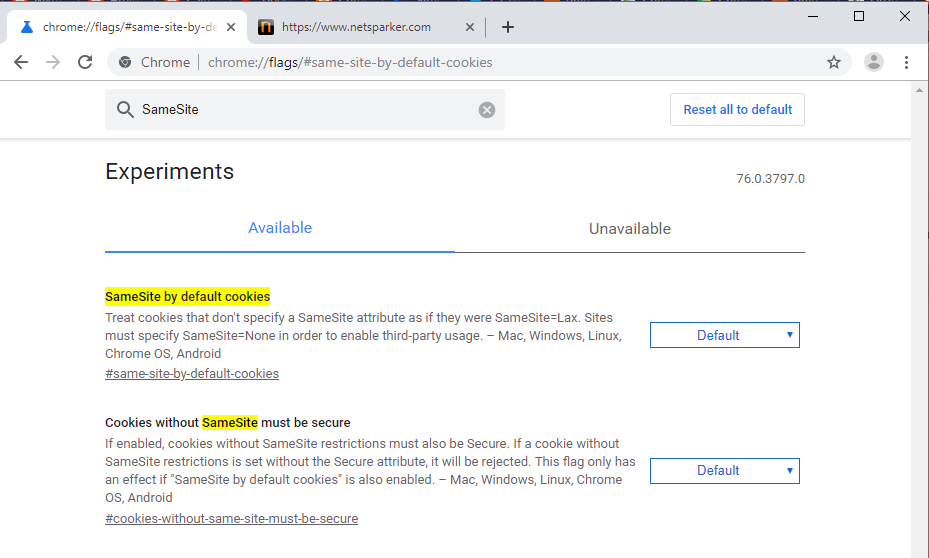
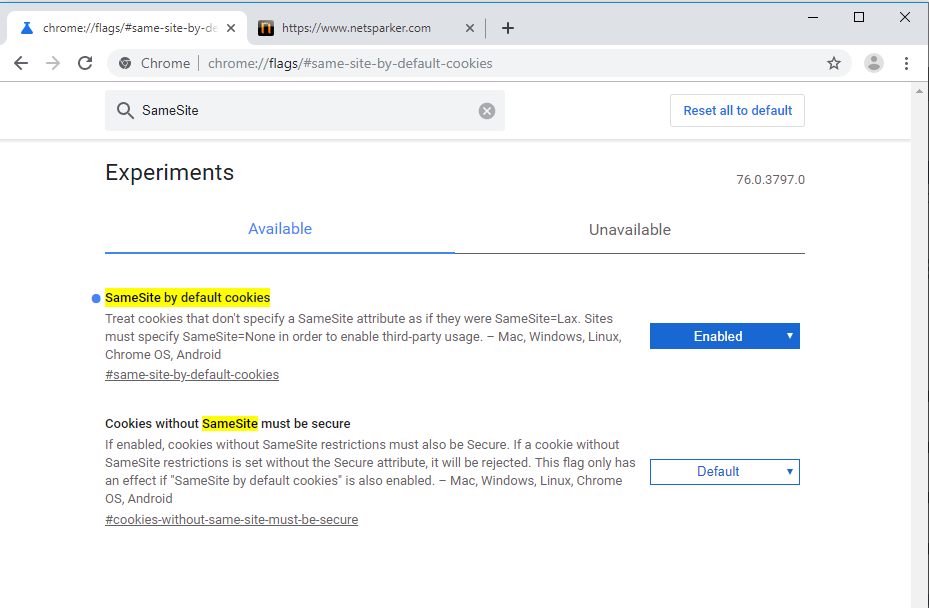
Chrome 76 ile birlikte gelen değişiklikte SameSite attribute'ü bir Cookie'de set edilmemiş olsa dahi, tarayıcının bu Cookie'yi SameSite=Lax attribute set edilmiş olarak varsayılmasını sağlayabileceği bir ayar mevcut olacak. Kullanıcı dilerse tarayıcının tercihini değiştirebilecek. SameSite by default cookies seçeneği Enabled olarak işaretlendiğinde, tarayıcının Cookie'leri değerlendirme işlemi aşağıdaki şekilde değişecek.

Set-Cookie: PHPSESSID=AB1234kjsdf9u2348djhd73; httpOnly; secure;Olarak set edilmek istenen bir Cookie, tarayıcı tarafından aşağıdaki şekilde cookie jar'a yani cookie kavanozuna kayıt edilecek:
Set-Cookie: PHPSESSID=AB1234kjsdf9u2348djhd73; httpOnly; secure; SameSite=Lax;Cookies Without SameSite Must Be Secure Özelliği
Chrome 76 ile gelen başka bir özellik ise Cookies without SameSite must be secure seçeneği. Bu seçenek sayesinde SameSite=None olarak hususen işaretlenmiş Cookie'lerin aynı zamanda secure flag'ı taşıması zorunlu oluyor.
Bu özellik, SameSite by default cookies seçeneği Enabled olduğu durumda geçerli olacak.
Bir noktanın altını hususen çizmek gerekiyor. Browsera set ettiğiniz Cookie'lerin Cross-site isteklerde gönderilmesini istiyorsunuz; bu sebeple SameSite cookie attribute'ünü None olarak set ettiniz.
Bir Parantez: Mixed Content
Web uygulamanızda SSL olsa dahi, aktif ya da pasif kaynakların (script dosyaları, stil dosyaları, resimler) güvensiz bir bağlantı üzerinden yükleniyor olması SSL gardınızı düşürebilir. Bu zafiyete terminolojide Mixed Content adını veriyoruz.
Güvenli bağlantı sunan sitenize erişildiğinde, bir aktif content, yani sizin sitenizin kontekstinde çalışarak DOM'unuza erişebilecek bir kaynağın yüklenmesinde (Örneğin Script dosyaları) güvensiz bir bağlantı kullanılıyorsa, saldırganlar bu dosyanın içeriğini değiştirerek, güvenli bağlantı ile servis ettiğiniz sitenizi değiştirecek, manipüle edebilecek kodları enjekte edebilirler.
Çözüm olarak, kendi siteniz üzerinden yüklenen tüm kaynakların güvenli bağlantıya dönüştürülmesini HSTS ile sağlayabilirsiniz. Diğer sitelerden yükleyeceğiniz kaynakların güvenli bağlantı üzerinden servis ediliyor olduğunu doğrulamak ve aksi durumları kabul etmediğinizi belirtmek zorundasınız.
Bunun için Content-Security-Policy headerlarını kullanabilirsiniz.
SameSite=None Yetmez, Aynı Zamanda Secure Olmalı
Eğer Chrome tarayıcınızda SameSite by default cookies ayarı ve Cookies without SameSite must be secure seçeneği de Enabled olarak işaretlendi ise, SameSite=None olarak işaretlenmiş cookieler aynı zamanda secure flag'ine sahip olmak zorunda
Yani:
Set-Cookie: PHPSESSID=AB1234kjsdf9u2348djhd73; httpOnly; SameSite=None; secure;Secure flagi okurlarımızın aşina olacağı gibi bu flagi taşıyan cookielerin yalnızca yapılan istek güvenli bir bağlantı şeması taşıyorsa (https:) istek ile birlikte gönderilmesini şart koşuyor. Ayrıca secure flagı taşıyan bir cookie'nin ancak ve ancak güvenli bir bağlantı üzerinden, yani güvenli bir bağlantıya yanıt olarak dönen response üzerinden set edilebileceğinin de altını çizmek gerekiyor.
Bu da yüklediğimiz kaynakların, sitelerimiz üzerinden istek yapacağımız ve oturum bilgilerinin de eklenmesini istediğimiz kaynakların TLS/SSL üzerinden servis edilmesi anlamına geliyor.
Özetle, Chrome gerçekten de son kullanıcı için daha fazla güvenlik misyonunun hakkını veriyor. Bu gelişme ile birlikte hem CSRF mekanizması konusunda tarayıcılar üzerinden kullanıcıların tercihleri de bir derinlemesine defansta etkili bir unsur olacak; hem de gelecekte daha az Mixed Content zafiyeti ile karşılaşacağız.
